タッチの座標
M5stack Core2の一番の魅力は画面をタッチして操作できること。
そのためにはまずタッチした座標を知る必要があります。
では座標を表示してみましょう。
座標位置を取得する関数
戻り値はTouchPoint_t構造体です。
構造体のメンバにはX座標、Y座標が含まれています。
M5.Touch.getPressPoint();
サンプルコード
#include <M5Core2.h> void setup() { // 初期化 M5.begin(); // 文字列サイズ指定 M5.Lcd.setTextSize(2); // X座標表示 M5.Lcd.setCursor(100,70); M5.Lcd.printf("x:%d \r\n", 0); // Y座標表示 M5.Lcd.setCursor(100,90); M5.Lcd.printf("y:%d \r\n", 0); } void loop() { TouchPoint_t atTouchPoint; // タッチ中 if( M5.Touch.ispressed() ) { // タッチしたX座標、Y座標を取得する atTouchPoint = M5.Touch.getPressPoint(); // X座標表示 M5.Lcd.setCursor(100,70); M5.Lcd.printf("x:%d \r\n", atTouchPoint.x); // Y座標表示 M5.Lcd.setCursor(100,90); M5.Lcd.printf("y:%d \r\n", atTouchPoint.y); } return; }
これでタッチによる操作が出来そうです。
手を離すとマイナスになるみたいです。
何事もはじめは Hello world
どのプログラミング言語も大体は「Hello World」で始まってますよね。
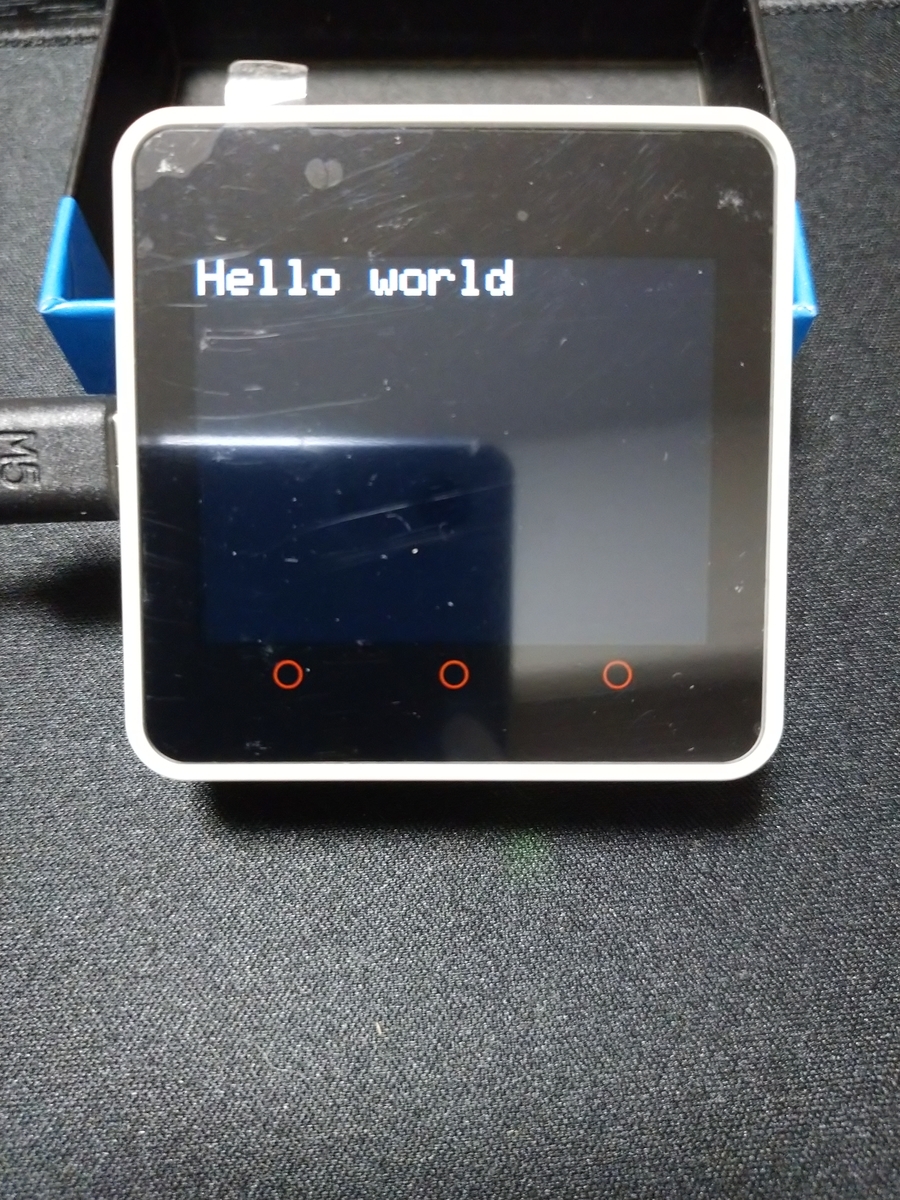
今回はm5stack Core2でもHello Worldを表示させてみよう。
「Hello World」の表示
サンプルコード
#include <M5Core2.h> void setup() { // put your setup code here, to run once: M5.begin(true, true, true, true); M5.Lcd.setTextSize(3); M5.Lcd.print("Hello world"); } void loop() { // put your main code here, to run repeatedly: }

久しぶりの更新
M5stack Grayが壊れてからというものまったく更新できず、
さらにM5stack Core2も買いそびれてしまったため何もできずに今に至るのですが。。。
今日ついにM5stack Core2購入、さらにM5paperも購入!!!
届くのが待ち遠しいです。
M5stack Core2
乗り遅れました。。。
欲しいけどどこも売り切れ。入荷待ちです。
M5stack LinkTime まとめ
M5stackの調子がイマイチなので一旦まとめ。
あー新しいの買おうかなー。。。
LinkTimeもどきを作るために色々な機能を作ったので以下参照。
M5stackが壊れた
完全に壊れたというわけではないですが、電源OFFできない状態になってしまいました。
このまま使ってても時間の問題か?
今持ってるのがM5Stack Grayなので同じもの買う?
それともM5StickCにしようかな。
ん?そもそも今って入荷されてるの?


